- UX
- Strategy
Year
February 2022
Design Tools
- Figma
- FigJam
- Notability
Deliverables
- Research
- Strategy
- Wireframes
- Prototypes
Increase Engagement with Ranchology
Hidden Valley Ranch Started in 1954 – Then Steve Henson and Gayle bought 120 acres of sprawling land outside Santa Barbara, California, and began a dude ranch. Throughout the years, Steve had perfected his signature salad dressing, a tangy blend of buttermilk, herbs and spices. His ranch guests could not get enough of it, so Hidden Valley Ranch dressing was developed.
The word spread quickly, and Steve soon started sending out little packets of his original ranch dressing all over the country. After a few weeks, guests were hounding Steve for jars of ranch dressing.

The Assignment
Increase engagement with the Ranchlogy program by optimizing the Reward Tracking Module and communicating how badge-earning levels reset.
Objectives:
- Increase engagement with the Ranchology program to grow Hidden Valley Ranch love and loyalty.
- As a way to keep members engaged, make it clear where they stand in the process of earning their next reward.
- Activities to earn badges should be increased. (KPI)
Audience:
New and active Ranchology members motivated to collect badges and earn rewards.

Hypothesis
By making it easier to track progress toward rewards and providing more opportunities to engage with the Ranchology program, we will increase participation and loyalty among our members.

Process
The approach on this project started with a discovery phase to assess the current state of the module, understand user needs and develop potential solutions.
After weeks of research, we delivered a set of recommendations to the client. With these in hand, we moved into design and development, working closely with the Hidden Valley Ranch team to bring our vision to life.

Research
My goal was to gain a deeper understanding of how the current module worked, how users were interacting with it and what their needs were. To do this, I gathered as much information as possible through various sources:
- Stakeholder interviews
- Competitor analysis
- Customer feedback
After synthesizing all this information, I was able to develop a set of recommendations for the client.
Analyzing the Data
In this case, I analyzed the data we had to see if there were any patterns or areas that could be improved.
Having captured the current state of the experience, I created user flows to map out how users were interacting with the module. This helped me identify areas of friction and possible improvements.
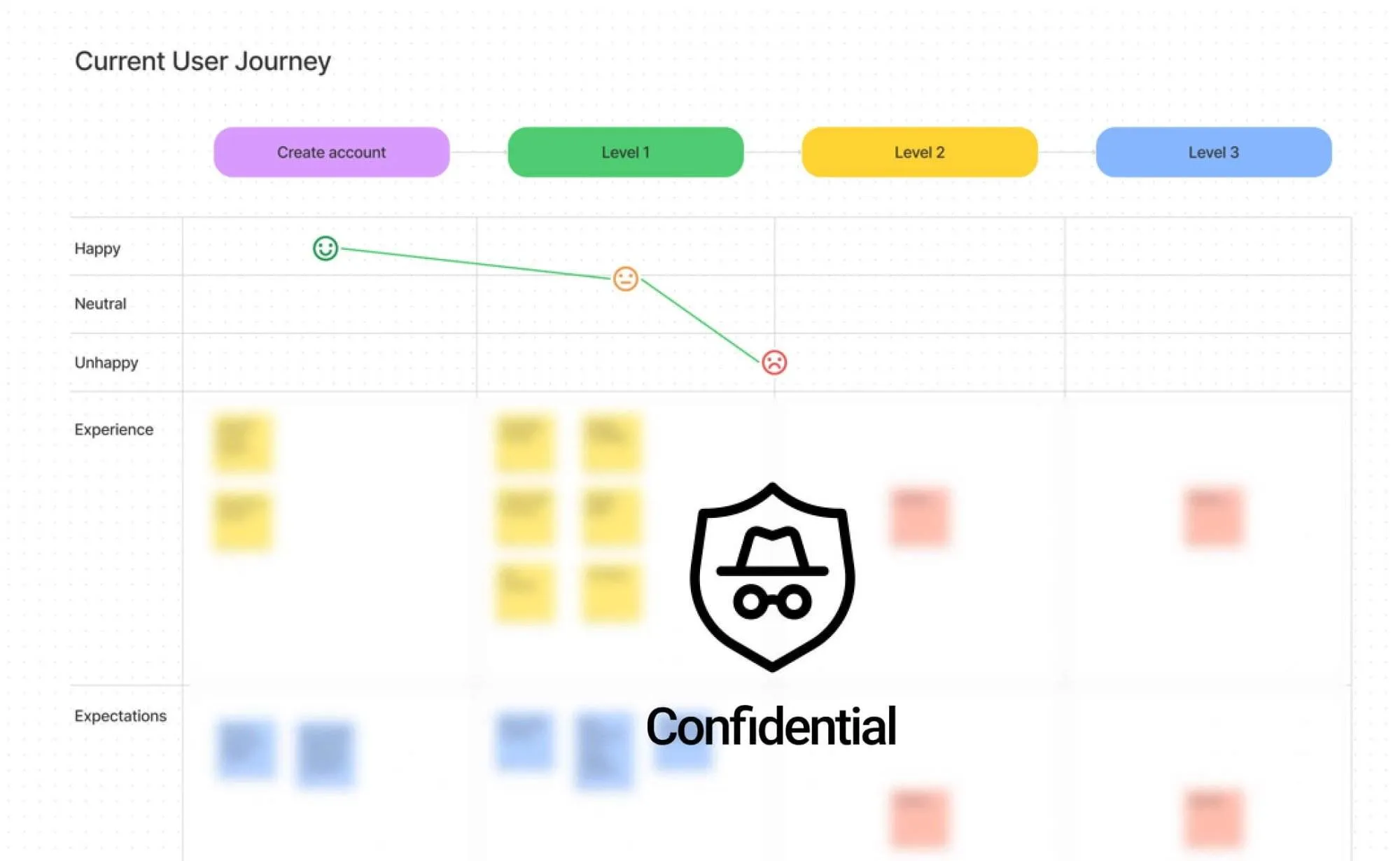
User Journey
The user journey maps out the various steps a user takes when interacting with the module. This helps to identify any areas of friction and potential improvements.
The goal was to outline a clear picture of how the current experience worked and where we could make improvements.
I developed a snapshot of the customers’ emotional state through each level of their journey, and plotted this against the key tasks they needed to complete.
This was helpful in identifying any areas where we could help reduce frustration and improve the overall experience.

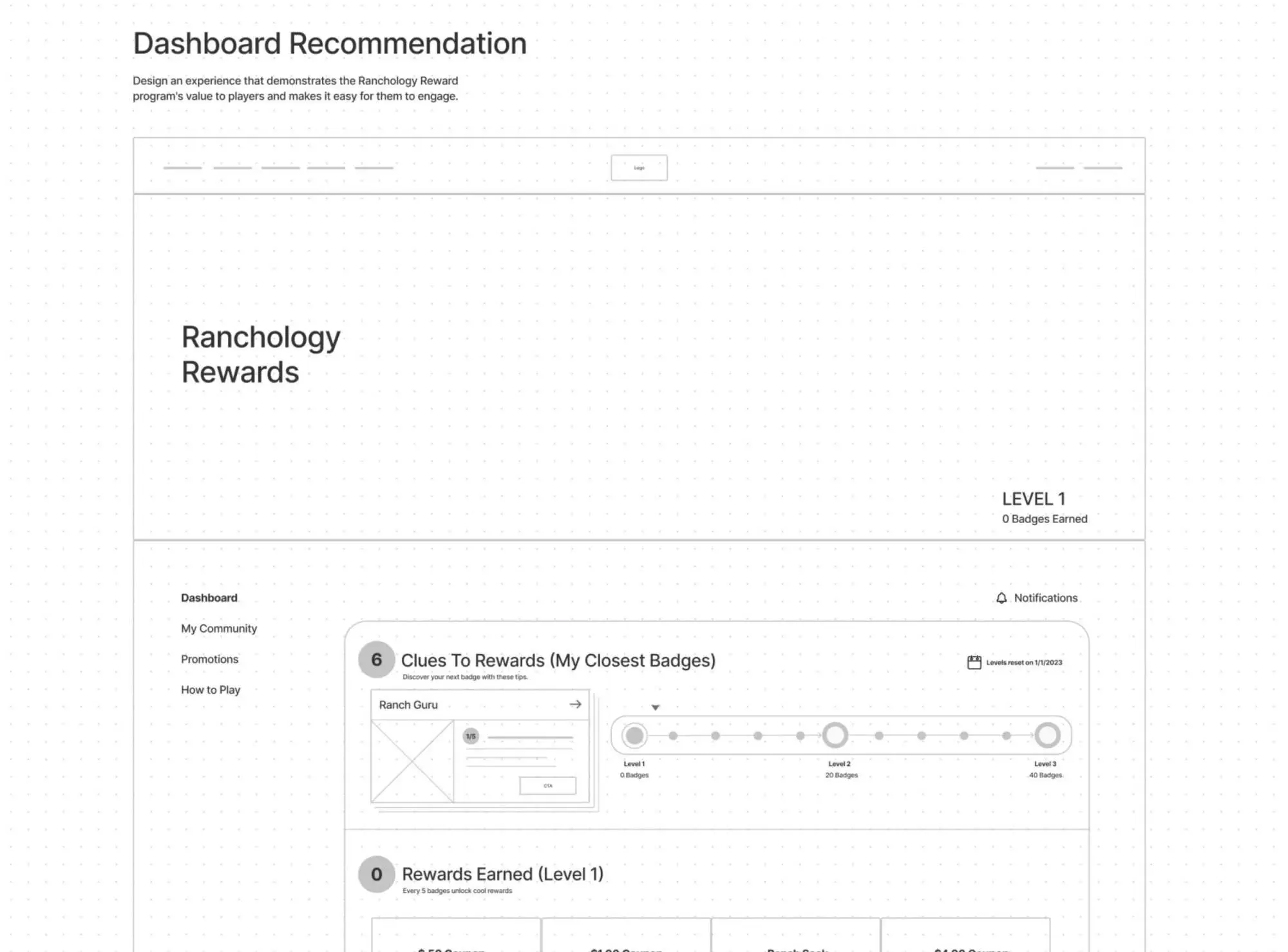
Strategy
I developed a set of objectives to guide our decisions throughout the project based on the customer’s experience and how we could improve it.
Approves Recommendations:
- Simplify the interface to make it easier to understand
- Consolidate modules to reduce clutter
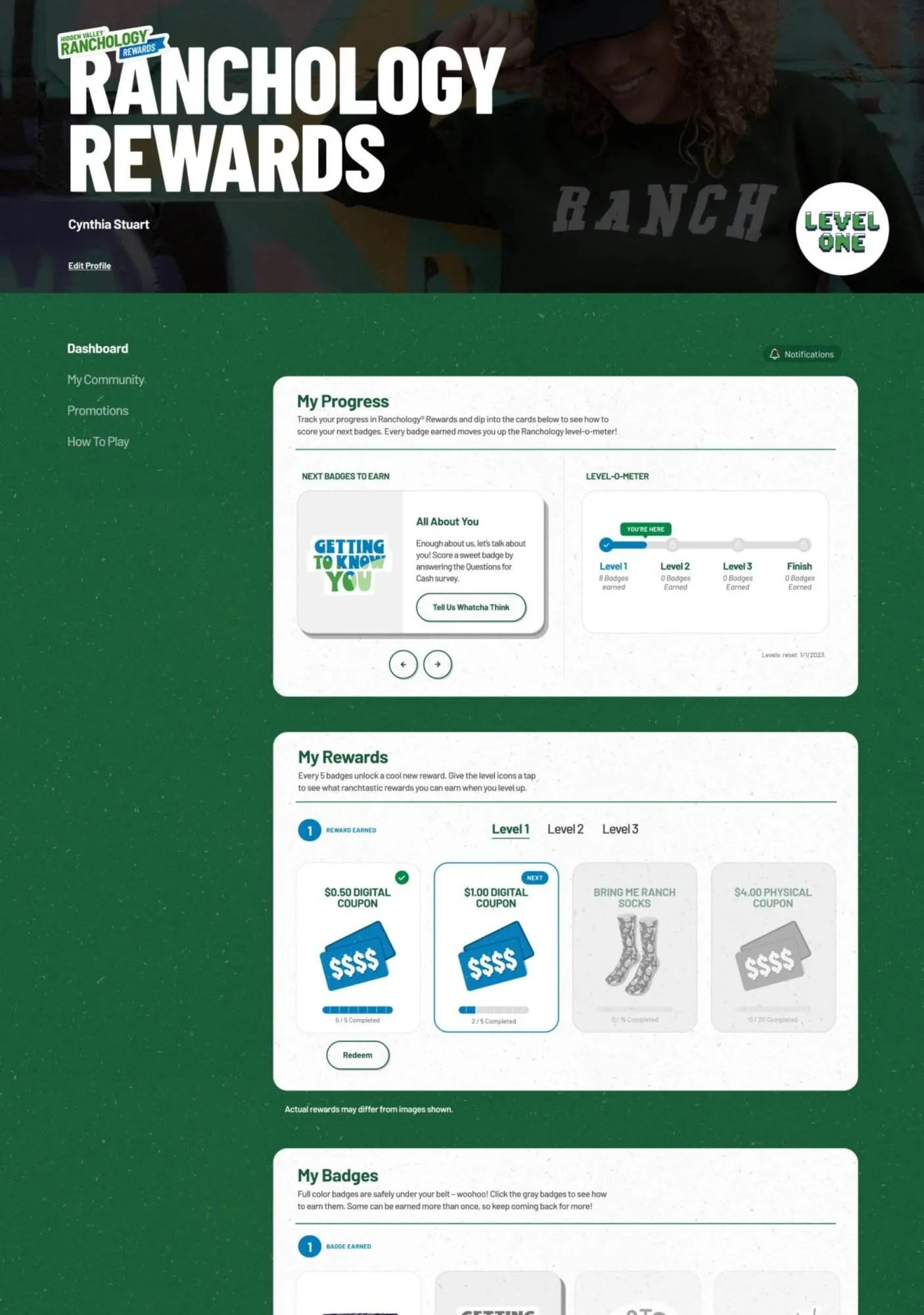
- Redesign the dashboard to make it more engaging
- Add new features to increase engagement
- Animate badges to add excitement and delight
These objectives would help to shape our decisions as we moved into the design phase of the project.

Wireframes
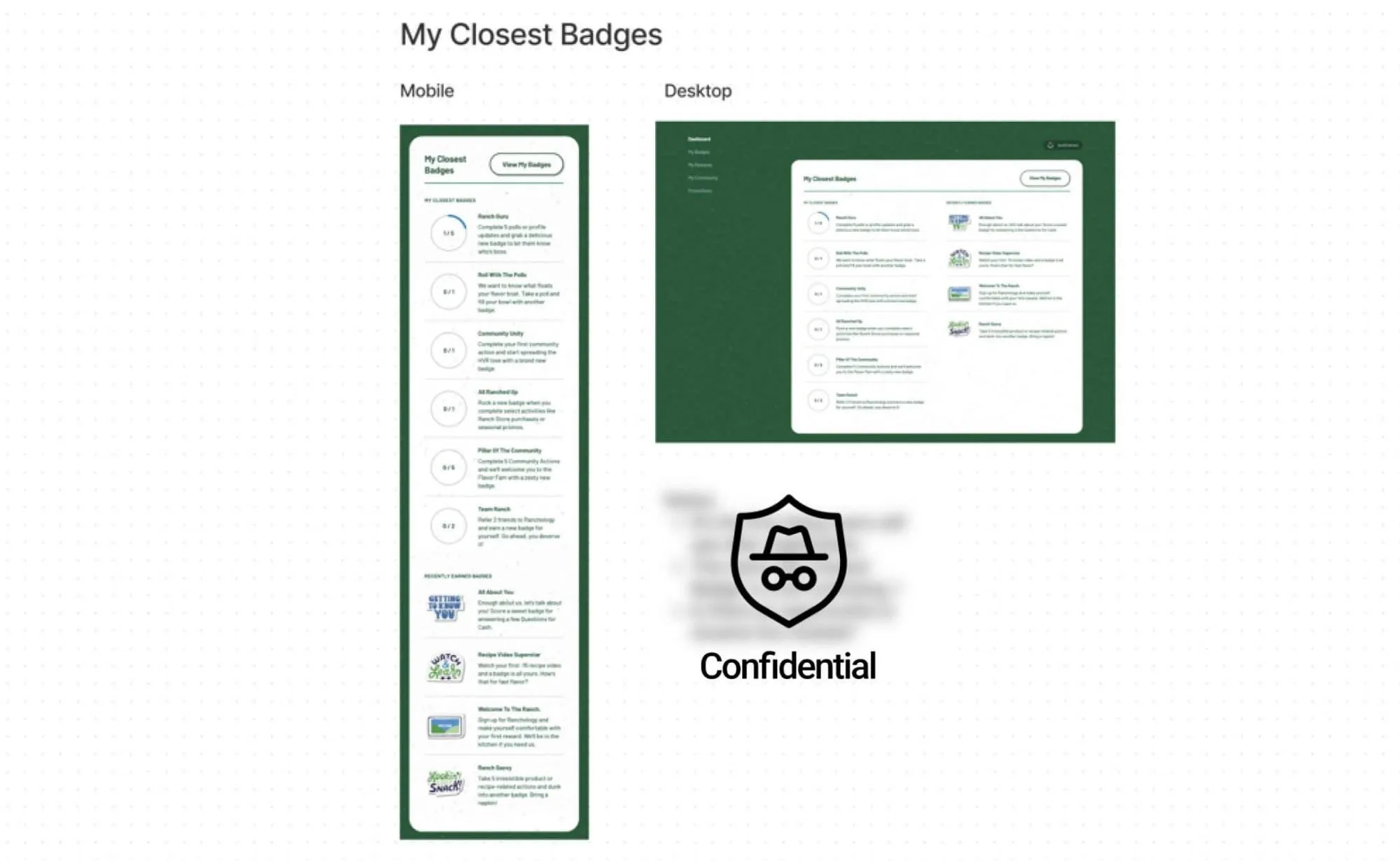
I designed detailed wireframes of the modules after we had the team’s buy-in on the direction.
My first challenge was solving mobile. I took a mobile-first approach to my designs to make sure the design would work on all devices.
Also, I wanted the design to be as simple and clean as possible, so I spent some time considering how we could reduce clutter, and I came up with a design that I felt simplified the experience without sacrificing functionality.
Next, we tackled legacy code. There were a lot of features that had been transferred to the new module that were no longer needed. I worked closely with the engineers to understand the current code structure and we were able to reduce code and optimize performance, resulting in a faster, more streamlined experience.

Client
“The experience has been significantly improved and we’ve seen a positive impact.“
Summary
Overall, I’m extremely satisfied with the final result. We were able to simplify the experience without sacrificing functionality. The final product is not only easier to use, but also more engaging. And that’s something we can all be proud of.